Mobile UI Trends 2024
Adopting the right UI trends is as important as hiring an experienced team (we will delve into that in the next series). Here are some trends we think you should be focusing on now and in 2024.
Trends in UI design
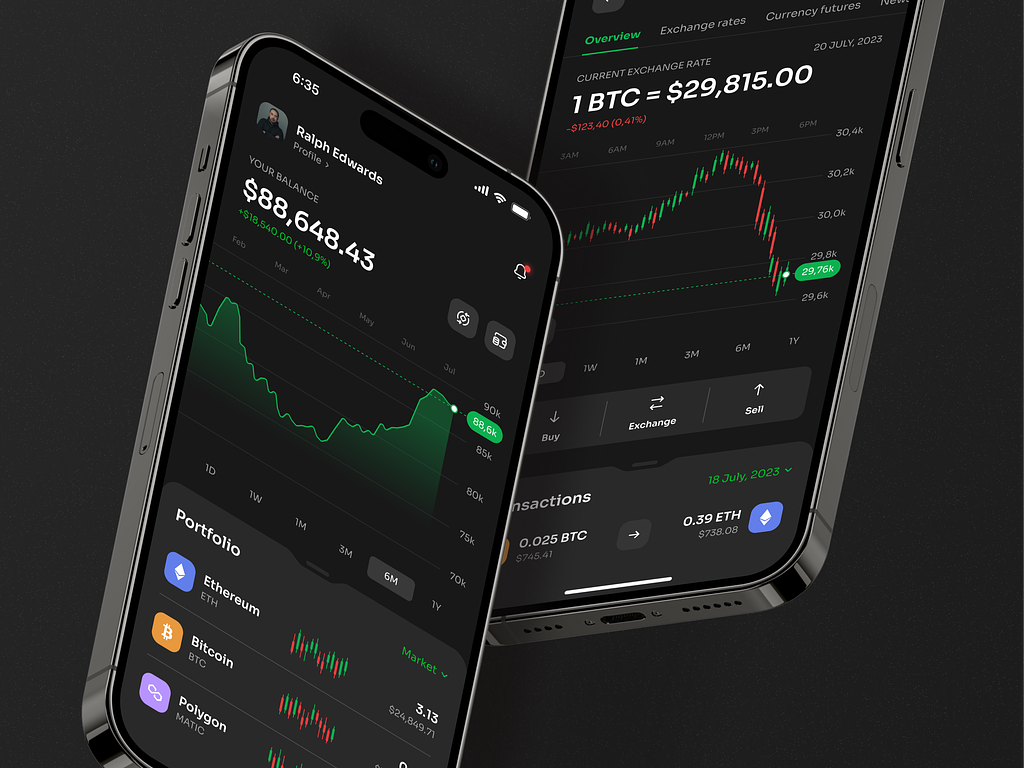
Blockchain integration

In 2024, secure and tamper-proof data transactions within mobile apps are a must. This is particularly crucial for industries like finance and healthcare where a company’s reputation depends on cyber security.
Utilize blockchain’s decentralized nature to eliminate intermediaries, reducing transaction costs and increasing efficiency. You can also implement blockchain into UI design for secure and user-controlled identity verification. With this 2024 design trend, you ensure a seamless and secure login experience.
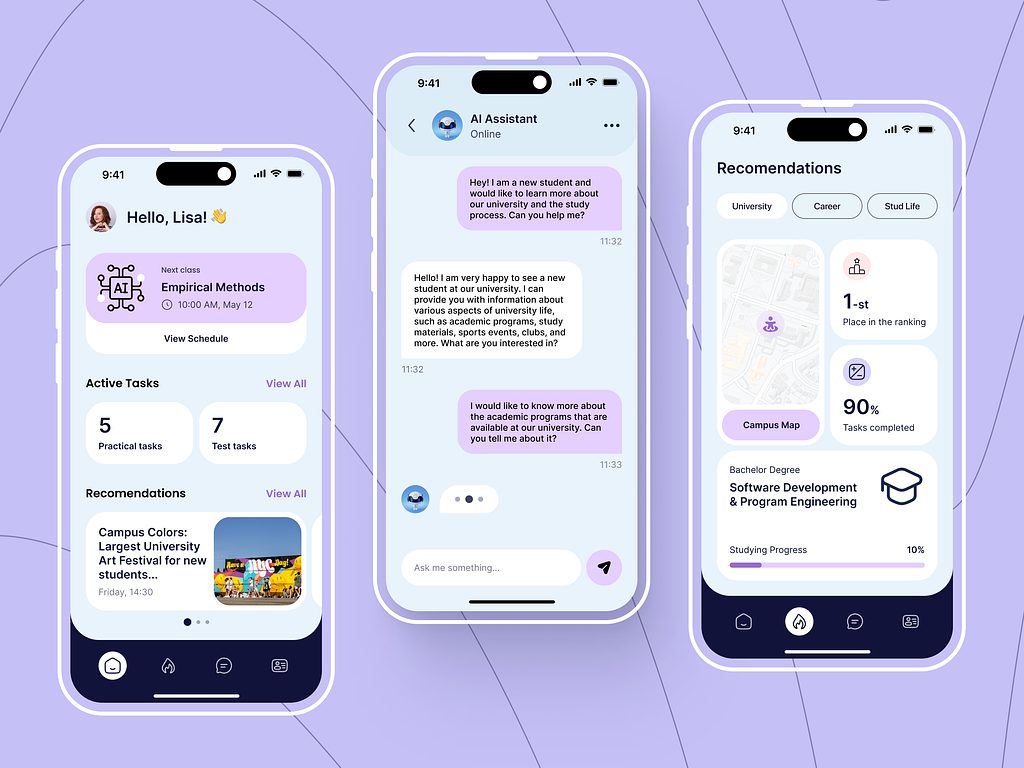
AI and Machine Learning
Personalization is key in UI/UX design. Using smart algorithms like ChatGPT, you help get a deeper understanding of client’s behavior, preferences, and pains. As a result, you provide tailored content and seamless experiences that equal engaged and satisfied users.
Together with analyzing large data, you can leverage AI-driven chatbots and virtual assistants to your advantage. For example, assist users during onboarding, making the process smoother and more user-friendly. Moreover, don’t forget voice and gesture recognition features to reach a broader target audience like people with special powers. As for competitors, you can notice this UI trend in Netflix and Amazon apps.

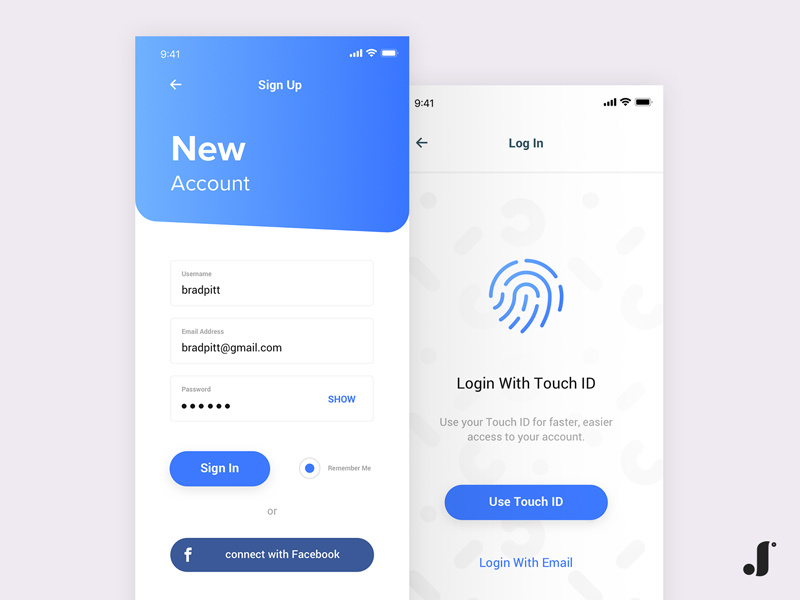
Touchless experiences
Post-pandemic, touchless experiences are still a trend in 2024. Contactless payment methods and gesture-based controls are making waves: around 150 million Americans have utilized mobile wallet payments at some point.
Together with reducing physical contact with the device because of possible diseases, you eliminate distractions and make mobile UI more intuitive.
This UI design trend also contributes to passwordless authentication methods, such as biometrics (fingerprint, facial recognition) and multi-factor authentication. Traditional passwords are vulnerable, and by eliminating them, you will hit two birds with one stone.

Multitouch and multiscreen interfaces
With the rise of foldable smartphones and dual-screen devices, multitouch and multiscreen interfaces are redefining how users engage with mobile apps. Microsoft Surface Duo, Google Pixel Fold, Huawei Mate Xs, and Samsung Galaxy Fold are prime examples of this trend.
Using multiple fingers or touch points on a screen, people get more immersive and functional experiences. Imagine watching videos and chatting with friends at the same time – it’s both fun and convenient.
While you design the user experience, take into consideration borderless screens. Bezel-less or edge-to-edge displays eliminate distractions caused by borders, maximizing screen real estate.

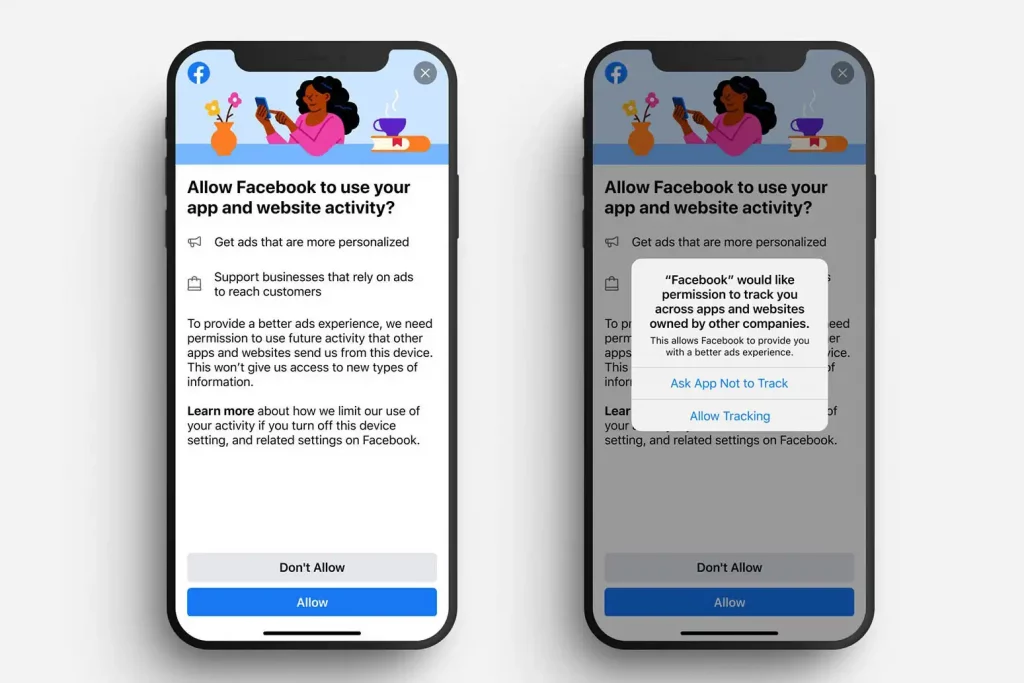
Privacy-centric design
Data privacy is non-negotiable. Privacy-centric design puts users in control of their personal data. It includes features like fine-grained privacy settings where people manage their information and location-sharing preferences.
When creating designs for mobile apps, aim to minimize the amount of personal data collected, only requesting information that is necessary for the functionality. Apple’s App Tracking Transparency feature is a prime example.

Multi-channel interaction
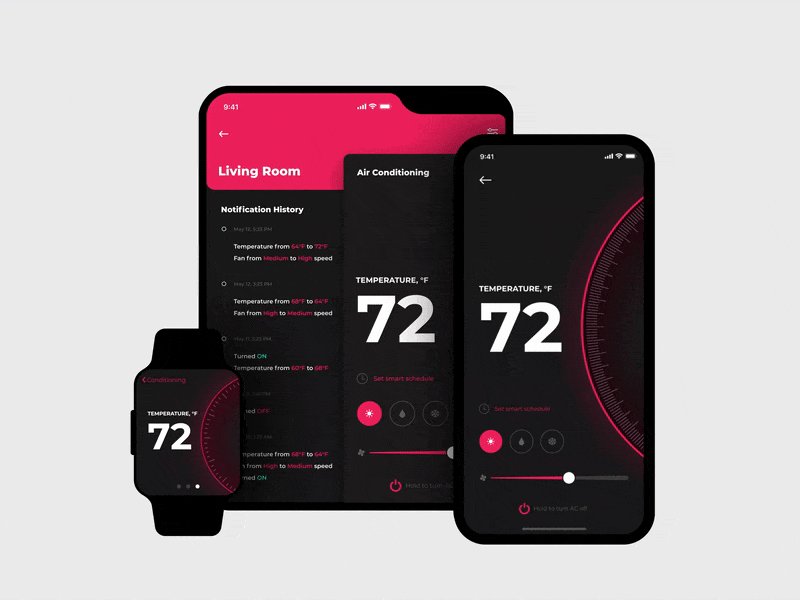
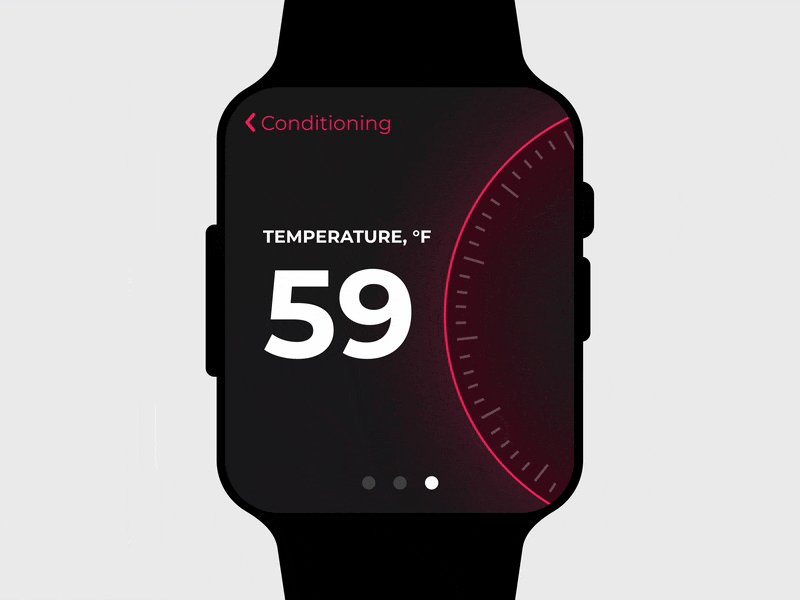
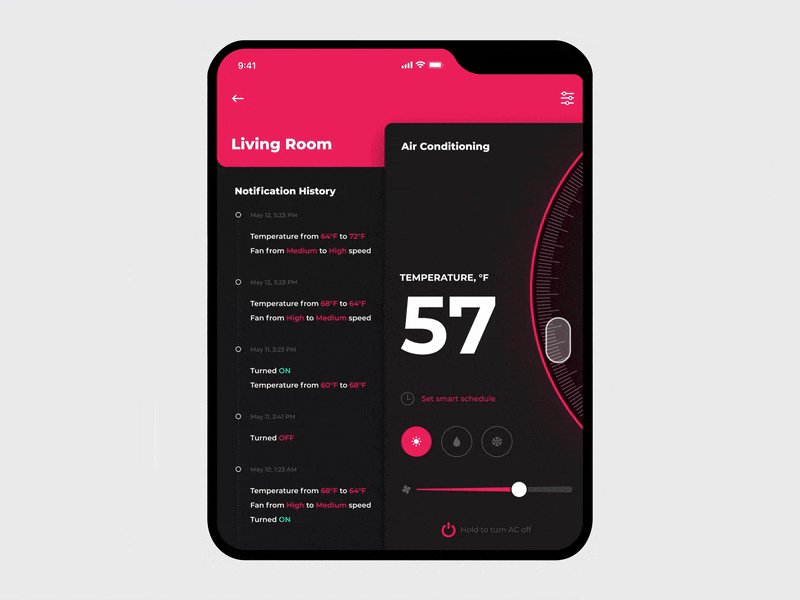
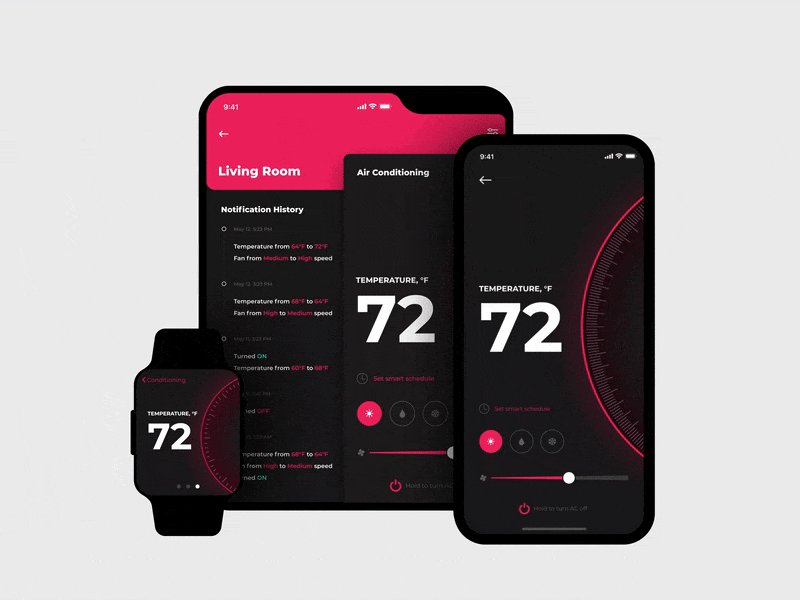
As IoT devices proliferate, multi-channel interaction becomes a must-have. People check their shopping lists via smart speakers, check messages with wearables, etc. You should aim to provide users with a unified experience, regardless of the device or channel, such as smartphones, tablets, and desktops.
That’s why this UI trend suggests you adapt the interface to different screen sizes and orientations. Before diving into that, you need to understand the user journey across channels. When do they switch? Why may it be inconvenient? This helps in optimizing the UI to meet specific user needs at different touchpoints.

Conclusion
In a rapidly evolving tech landscape, staying updated on the latest mobile UI trends is not just a choice but a strategic imperative. They are not just passing fads; they represent the future of UI design. Embracing these trends can give your startup a competitive edge and help you create applications that are easy to use. And not just that, people will be able to reach their goals without entering the maze of the interface.
Learning the trends is half of the challenge. Implementing them — is another.
Article credits (with some slight edits): Shakuro